Car Insurance
-
Mobile App & Web
Redesigning Car Insurance to make retailers life easier
The Brief
PayNearby is an Indian fintech company that partners with local retail stores to offer digital financial services to their communities, including cash withdrawals, deposits, money transfers, savings, insurance, travel, and government benefits.
Insurance Nearby is a subsidiary of Nearby Technologies and provides simple insurance products instantly through mobile apps and web services.
Problems
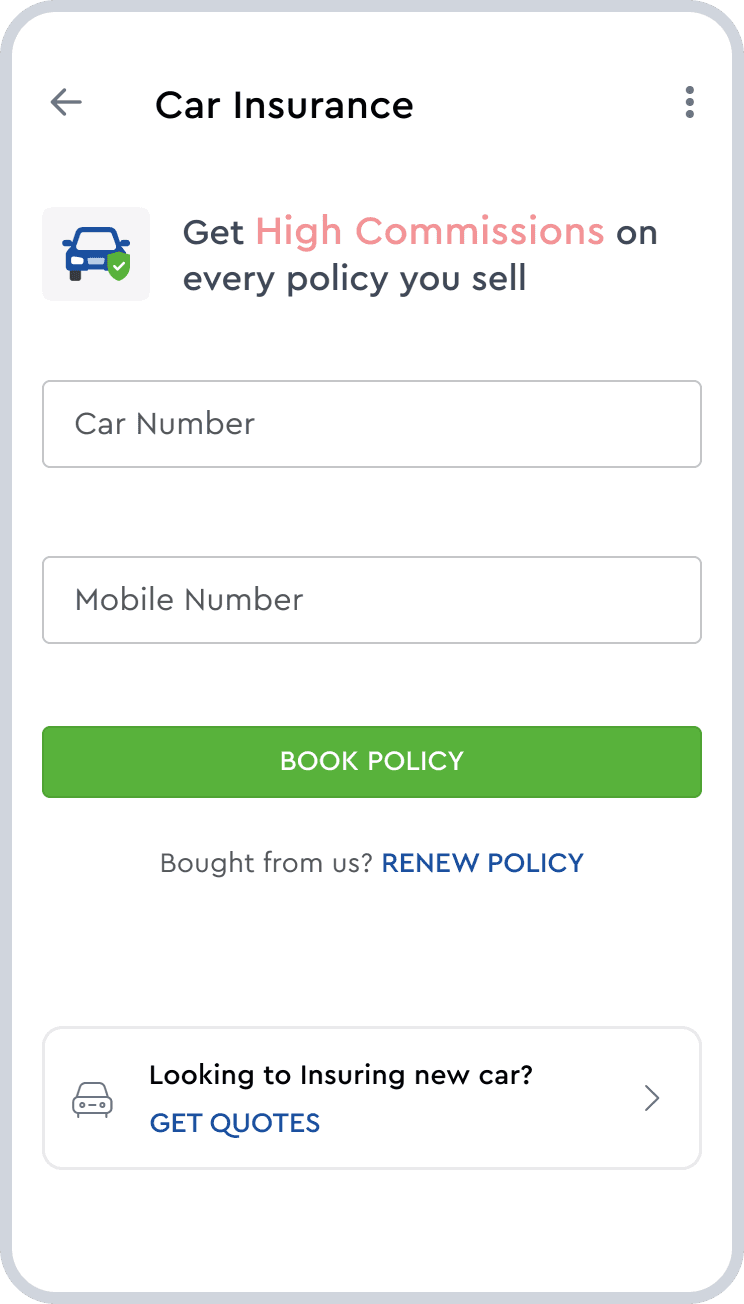
Retailers had to go through a lengthy process to get quotes from Insurers
Unnecessary cognitive load for the Retailers during adding customers' vehicle details
Objectives
Research to find opportunities
Make flow simpler for the retailers
Introducing Add-ons and Accessories as a feature
Design an end-to-end Progressive web application
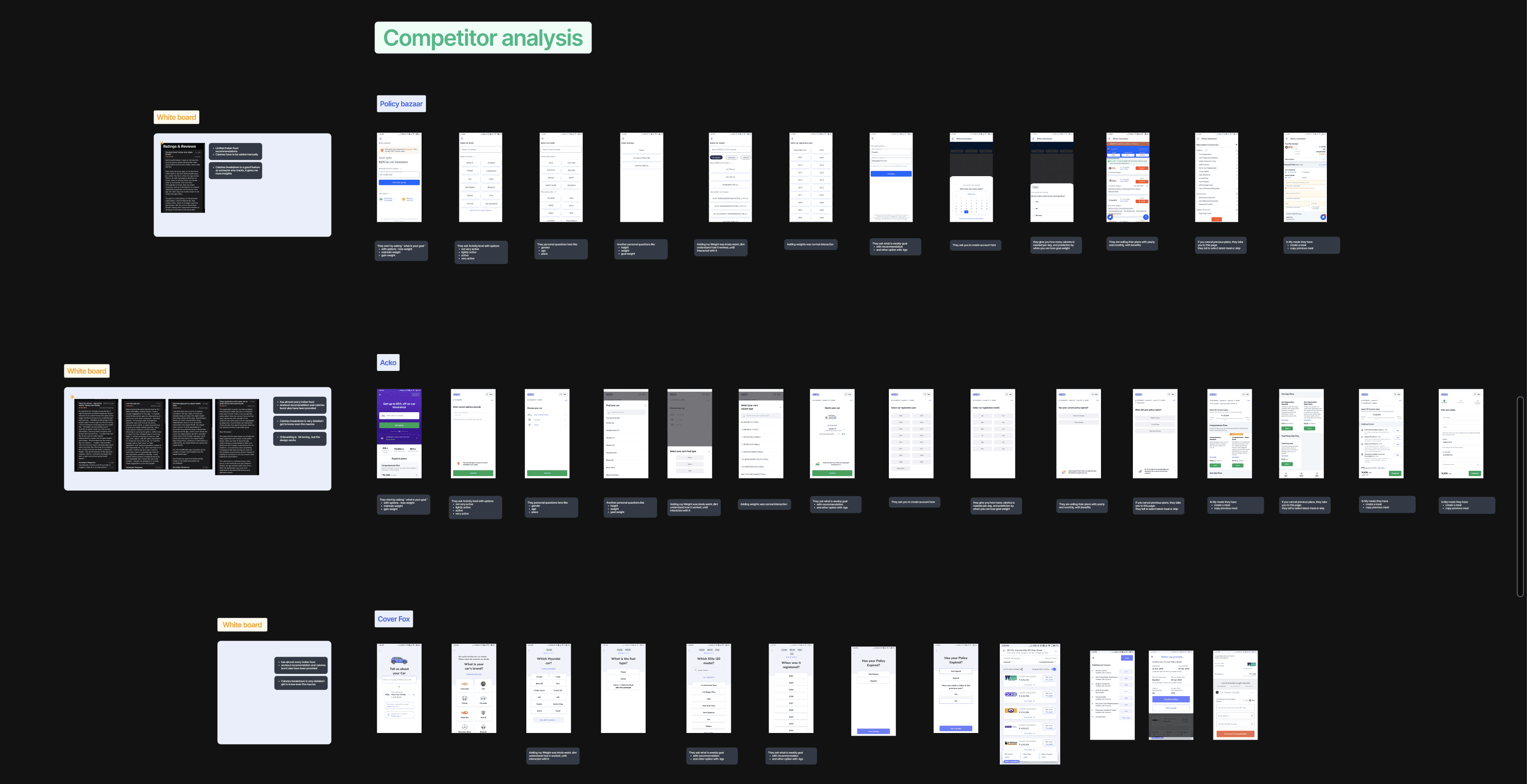
Approach
Key takeaways
Retailers might not realize that renewing the policy for existing customers is in the same flow as adding new ones
The license & registration page has unnecessary confusion
Entering customer vehicle details requires filling out a very long form
Key takeaways
Have a separate flow for existing customer
Selecting vehicle type and registration status should also be a separate flow
Make forms much simpler by making it step by step process rather than showing everything to the retailer
Key takeaways
Found a common mental model of entering customer car details in all 3 indirect competitors (which also solves the long form-filling process )
There was a separate entry for Renew policy for Existing customers and a separate entry for New vehicles without registration which solves unnecessary confusion on that page
Gave me an idea for Design inspiration for my Redesigns
Key Points
Through an iterative design process, I refined the wireframes by gathering feedback from the Design team, Product Managers, and Developers. This resulted in more effective wireframes.
My collaborative approach, with regular communication among different teams and stakeholders, helped me create a cohesive and successful product.
Final User Experience
Conducting Usability Testing to find improvements and to test if the Retailers are understanding the flow
Measuring where drop off rates in pages to see if retailers are facing any problems
Reducing customer tickets to see if redesign helped reduce tickets
Increase in customer satisfaction as i introduced add-ons and made the flows much simpler